サイト構成の作り方【サイトをゼロから作りながら徹底解説】

サイト構成とは、ページ間の階層関係やリンク関係を「サイト構成図」という設計図で可視化して、ユーザーや検索エンジンがサイトの中にあるページを見つけやすくなるように改善することが目的です。
「ページを見つけやすいようにするってだけなのに、なぜか意外に難しい。」そう思う方が多いはず。
そこで本記事では、「AIDA」というマーケッティングの考え方に基づいて、「サイトをゼロから作りながら解説」することで、サイト構成の本質に迫ります。
サイト構成とは
例えば、パソコンで写真を整理する時、それぞれの写真を「フォルダ」に仕分けていきますね。
そこでフォルダの中にさらにフォルダを作って「階層構造」のようにできるのですが、
- 「デスクトップ」に色んなファイルと一緒に写真を置いたりしていませんか?
- 後から探すときに写真が見つからないことはないですか?
写真もウェブサイトも考え方は同じです。例えばブログに例えてみると、
公開当初はとにかく発信をすることが優先され、サイト構成は後回しにされがちなのですが、
投稿記事が多くなり、ブログの規模が大きくなってくると、どうしても整理がつかなくなってきます。
そんな時は「カテゴリー」や「タグ」を使って記事を分類します。けれど、なぜだか釈然としない。
そこで、すでに「自分が作ってみたい参考とするブログ」を真似てみる。やっぱり頭の中にモヤモヤ感が残ってしまう。
そうこうするうちに、PVが伸び悩み、直帰率が高くなり、いろいろ考えて深みにハマる。
こんなことってよく起きます。
単純に目的のページを見つけやすいようにしていくってだけなのに意外に難しい。これがサイト構成の正直なところです。
ところが、この記事の内容に沿ってサイト構成を考えていくことで、そんな頭のモヤモヤが晴れていくのがわかります。
サイト構成とSEO
ちょっと専門的でお堅いですが、「サイト構成を改善することによるSEOへの影響」についてです。
Googleは、検索結果にあなたのウェブサイトを表示するために、「クローラー」と呼ばれるコンピュータプログラムを使って、サイト内を巡回します。
そして、ページの中にあるコンテンツを「本の巻末にある索引」のようなデータに分解します。これが「インデックス」です。
ですが、クローラーはあなたのサイトの全てのページを自動的に発見できません。
Googleは次のことを認めています。
- 検出できないURLがある
- ページの内容を理解できないことがある
つまりサイト構成が優れているほど、クローラーがページにアクセスし、インデックスを作成しやすくなるということです。
この程度のことをそれぞれ、
- クローラビリティ
- クロールしやすくなる程度
- インデクサビリティ
- インデックスしやすくなる程度
といいます。
- 明確なレイアウト
- わかりやすいナビゲーション
- コンテンツとコンテンツを繋ぐ内部リンク
これらは全て、クローラビリティとインデクサビリティに関連するSEO対策の重要なファクターです。
ページの数やコンテンツの量が多くなればなるほど、ユーザーは目的のページにアクセスしにくくなってきます。
結果「アクセスしにくい=サイトが使いにくい=滞在時間(ドウェルタイム)が減少=ランクが下がる」というSEO的にも残念な図式が生まれます。
- サイト構成が簡単で使いやすい
- SEOに効果がある
ということです。
理想的なサイト構成にするための考え方
サイト構成と聞かれて思い浮かべるのは、よくあるトーナメントのような「ツリー図」ですが、
そのツリー図、そもそも作ってますか?
そして作ったあとに使ってますか?
もし使っていないようなら、サイト構成をミスってます。
理想的なサイト構成にするための考え方は「視覚で見ながら更新する」ことです。目で見るには理由があるのです。
サイト構成を視覚で見る理由
目的を明確にするため
あなたのサイトでユーザーにして欲しいゴールは何ですか?なぜそのコンテンツを作るのですか?その理由を最初にサイト構成図に含めます。
キーワードに基づくため
ウェブサイトはキーワードから始まります。キーワードプランナーやサーチコンソールのキーワードを明確に定義して、構成図に含めてください。
ペルソナのガイドになるため
ペルソナとは、サイトに訪れる人物像。その人物はあなたのサイトをみていくうちに「喚起の変化」が起こります。「興味があるので知りたい」→「他の商品と比較したい」→「レビューを見たい」→「購入したい」、ペルソナはこんな答え探す旅をするはずです。あなたは旅のガイドになって「旅程」を作るようにサイト構成図を作っていきます。
漏れやダブりを逃さないため
「MECE(ミーシー)」という考え方があります。
・お互いに(Mutually)
・重複せず(Exclusive)
・全体に(Collectively)
・漏れがない(Exhaustive)
の頭文字を取った用語で「モレなく、ダブりなく」です。
喚起の途中にコンテンツの漏れがあると離脱につながり、重複があると検索エンジンに嫌われます。目で見ることで、モレやダブりを見つけやすくなります。
改善できたか見直すため
個人的にはこれが一番重要かと思います。サイト構成以外の分野でも言えることですが、SEO対策は実施したことをどれだけチェックしているかに尽きます。「改善前と改善後を比べる」ことは目で見える状態でないとできません。
大事なのは「何を見るのか」ではなく、「なぜ見るのか」です。
おすすめサイト構成図作成ツール
具体的な構成図を作る前に、まずは必要なツールの紹介です。
サイト構成図を作るとき、1つは持っておくべきツールが「マインドマップ」系のツールです。
基本的には何でもいいのですが、おすすめは「MindNode(マインドノード)」です。
ツールを選ぶコツとしては「直感的に素早く作れること」はもちろんですが、それ以外の理由として、
- 内部リンクを描画できる「クロスコネクション」が使える
- モバイル端末を再現するために「ノードの幅が固定」できる
ことです。
マインドノードは、2020年1月あたりからサブスク型に変わったようですが、月々2.5ドル(300円弱)程度です。
年間サブスク19.99ドル(約2200円)にすれば、買い切り40ドル(約4400円)の半額です。
※日本円は相場によって変わります。
無料で使い続けることもできます。けれどその場合「クロスコネクション」が使えません。
1年やそこらで新バージョンがリリースされるので、2年くらいの期間でみればサブスクの方が安いです。
- MindNodeのダウンロード
- MindNodeの公式サイト
サイトの構成図の作り方
ここからは、あなたのサイトをより優れた構成にするための実践的で具体的なサイト構成図の作り方を解説します。
サイト構成図を作るのにどれだけ時間をかけるのか?
熟練のブロガーが新しい分野に参入するとき、ブログのサイト構成にはかなりの時間をかけています。実際「1ヶ月程度」は費やしてると思います。
はたまた、企業が本格的に売れるサイトを立ち上げる際に、ウェブ制作会社がサイト構成にかける時間は、最低でも「2ヶ月程度」は費やすはずです。
成果をだしてるブロガーや企業サイトの運営者は、公開したあともサイト構成の見直しには余念がありません。日々蓄積されるデータを常に監視し、自問自答しながら、孤独な戦いをしているはずです。
- サイト構成図を作ることを簡単に考えてはいけない。
- ツリー図だけ作ればいいってものじゃない。
- 最初にしておけばそれで終わりではない。
という精神です。
サイト構成図とは時間をかけて作るものであり、サイトの成長と共に更新していくものです。1つ1つの記事のリライト (更新)や新しい記事を書くときも、それらは全てサイト構成図に基づいて行うべきものです。
サイト構成図を作る7つのステップ
とにかくわかりやすく解説するために、「サイト構成ドットコム」というサンプルサイトを立ち上げることを想定しながら進めていきます。
先に紹介したおすすめアプリ「マインドノードのスクリーンショット」を使って、実際のサイト構成図ができる様子を「画像だけを見ながらでもわかるようなステップバイステップ」で解説してみました。
ページ構成図が完成するまでのステップは「7つ」です。
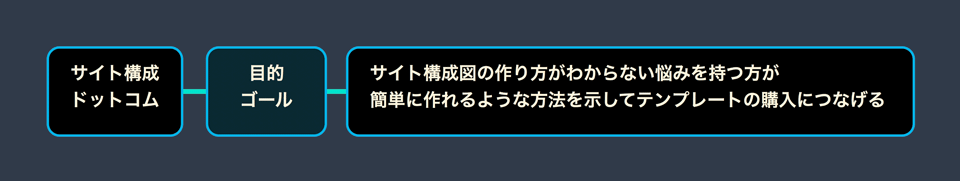
目的・ゴールをセットする
「あなたのサイトのそもそもの目的は何なのか?」
「ユーザーが最終的に到達して欲しいページはどこなのか?」
サイト構造図の作成は、このような「サイトの目的」を定義することから始まります。
これらを構造図に含めておくと、構成に筋が通って、目的を見失わないようになります。
目的・ゴールとは、
「eコマースであれば購入ページ」、
「ブログであればアフィリエイトページ」です。
「NoteやBrain」などの
「情報商材の購入ページ」でもいいですね。
「サイト構成ドットコム」の目的は、
サイト構成図の作り方がわからない方のために、プロがサイトを公開する時のノウハウを記した「サイト構成テンプレート(情報教材)」を販売すること、
その教材は1個だけという設定です。
ただし、便宜上、企業サイトなどで、複数のテンプレートを販売する場合のケースも想定して解説しています。

ペルソナの喚起を構造図にセットする
ペルソナとはあなたのサイトに実際に訪れる人物像。映画に例えれば登場人物のことです。
世の中には長年培われた「AIDA、ACCA、4C」などの様々なマーケッティング法則があります。これらを使って「サイト構造図」を組み立てます。次は世界で最もよく使われる法則「AIDA」の例です。
- 興味を持たせる(アテンション:Attention)
- 必要性を示す(インタレスト:Interest)
- 信頼させる(デザイアー:Desire)
- 行動させる(アクション:Action)
この4つのステップと、それがどんなページなのかは次の通りです。
興味を持たせる
基礎知識・学ぶ・知るための集客用ページ
- 「〜とは」で検索される記事(knowクエリ)
- まとめページ
- eコマースならばカテゴリー毎の商品一覧ページ
- 不動産や転職サイトの都道府県毎の商品一覧ページ
- 海外旅行サイトの国や都市の紹介ページ
- プログラミングスクールサイトのプログラミング言語の説明ページ
必要性を示す
悩みの解決策や自社商品のメリット・特徴を示したページ
- 「興味を持たせる」→「信頼させる」に転換させるページ
- 自社商品の特徴や強みを紹介するページ
- 競合他社との違いを示すページ
信頼させる
商品・サービスの紹介ページ
- 競合他社との比較表やユーザーレビュー、調査・検証の結果などが掲載されている商品そのもののページ
- 「ご予約はこちら」「資料請求はこちら」「お問い合わせはこちら」などの「ボタン」があるページ。
- 「アフィリエイトへのリンク」などがあるページ
- プロフィール・会社概要ページ
- 特定商取引法に基づく表示ページ・プライバシーポリシーページ
行動させる
商品・サービスの購入ページ
- 「お問い合わせ」「資料請求」「申込」などの「フォーム」があるページ
- コンバージョンするページ
- いわゆる「ポチる」ボタンがあるページ
上記の「各ステップを逆順に」構造図に追加します。

ターゲットキーワードを検索意図でグループ化
次は構造図にキーワードを入れ込む作業です。
まずはキーワードプランナーやサーチコンソールの情報から、あなたのサイトがターゲットとするキーワードを定義します。

これらのキーワードを検索意図毎にグループ化していきます。
「いかがでしょうか?」
「ここで、グループ化の前後を比べて、なぜ3つに分けたのか?について理解できますでしょうか?」
実はこのグループ化、「ペルソナ毎」に分けています。つまり「検索意図のキーワードを使う人物像を想定しながらグループ化」しています。
そして「検索意図1」の人物がAIDAのステップをたどるときの「仮説」を構造図に加えると次のようになります。

「どうでしょうか?」
あくまで仮説ですが「その人物に対してどのような解決方法で最終的なゴールへ導いているのか」を、この構造図から汲み取れますでしょうか?
「サイト構造 とは」や「サイト構造 定義」、「サイト構造 意味」などのキーワードを使う人なので、「この人物は初心者ではないか?」との仮説を立て、その人に示す解決方法をAIDAに当てはめています。
続いて「検索意図2」のグループをみてみます。

この人物像は、「サイト構成についてをある程度理解しており、最適な構成にするにはどうするかを探している人ではないか?」、という仮説です。「seo」、「設計」や「最適化」などのキーワードを使う人なので「初心者ではない」と想定しています。
この人物に対しては、「サイト構成についての初歩的な情報は必要なく、より具体的な方法を示し、さらに、その方法が信頼できるかどうかが焦点」となります。そのためプロフィールや実績なども必要となるはずです。
そして「検索意図3」のグループです。

この人物像の仮説は簡単ですね。「サイト構造を作ってくれるツールを探している人」です。使われているキーワードも具体的なので、示すべきは「アプリのまとめ記事」です。
以上のように、サイト構成図には、「キーワード」、「人物像」、そしてAIDAに沿った「仮説」から作り始めます。
キーワードがより具体的であるほど、ペルソナの人物像が想定しやすくなり、人物像が具体的であるほど、仮説が事実に近づきます。仮説が間違っていたら修正して立て直す。これの繰り返しです。
「Googleアナリティクス」の中には、年齢、性別、場所、時間帯など、「仮説を助けるデータ」が数多くあります。そして実際にそのキーワードで検索してみることです。「事実、検索結果はデータの宝庫」です。
また、「【図解】キーワードと検索結果からユーザーニーズを把握する逸なコツ」の記事も仮説を立てる一助になるかと思います。
ページ構造図を作成する
ここからが「よくあるツリー図=ページ構造図」の作成です。
「仮説」を立てるステップを踏まずに、いきなりページ構造図を作っても、あまり役に立ちません。逆に「仮説」があることで、ページ構造図は容易に作れるようになります。
簡単です。それにはAIDAの各仮説を3〜5つ位のカテゴリーにグループ化してホームページの直下に配置します。

「テンプレートの紹介ページ」が「信頼させる」ページ。
「サイト構成の作り方を示す」ことと
「サイト構成の最適化方法を示す」ことは同じページにできそうなので、
「必要性を示す」ページとして「サイト構成の作り方ページ」を定義しました。
そして、「学ぶ・知るための集客用のページ群」を「サイト構成の基礎知識カテゴリー」として定義してみました。
仮に、企業サイトで多くのテンプレート商品を販売する場合は、集客用ページとして「テンプレートを探す」というカテゴリーが定義できそうです。
サブカテゴリーに「目的別と業界別」とありますが、あくまで説明用です。「サブカテゴリーを決める際も新たに仮説を立てること」から始めます。
ページ構造の深さを設定する
「テンプレートを探す」のカテゴリーでは、販売するテンプレートが多いほど、階層が深くなっていきそうです。ですが階層の深さは「トップページを含めて4階層」までにしておきます。これは「3クリックで目的のページに到達できる階層数」です。
ここで「3クリックの根拠は何か?」と疑問に思った方、ポイントはそこではありません。大事なことは「そのサイトに階層数のルールを設定すること」です。
ページ構造図は今後サイトの更新に伴って幾度となく変更されていきます。その時に破ってはいけないルールを設定することで、ページ構造が乱雑になることを防ぎます。
いずれにせよ「一般的なサイトであれば4階層」までで十分です。「ブログサイトでは3階層」でいけるはずです。余程の大規模サイトでない限り、「eコマース系サイトであっても5階層程度」で事足ります。
作成中に迷っときは「マジカルナンバー」
構造図の作成中にカテゴリーの数などの設定に迷ったら「マジカルナンバー4±1 」を使います。この数字は人間が短期的に記憶できるチャンク(小さなまとまり)の限界数。
例えば電話番号で「03-XXXX-XXXX」では、ハイフンで区切ったチャンクが3つ。これが「03-XXXX-XXXX-XXXX-XXXX-XXXX」となったら覚えることが難しくなりますね。
なので、数字に迷ったら人間が覚えやすい「4±1つまり3〜5」のチャンクを基準とします。
URLを構造図に含める
次はURLです。
ここからやや専門的になってきます。でもここを越えればかなりのスキルがつくはずです。頑張ってください。
URLは検索エンジンがページをインデックスするときの単位となるため、変更するには「301リダイレクト」などのめんどくさい作業をしないといけません。
正直できるだけ変更したくないのです。
そのためページ構造図は、URLを加えて、できるだけ変更できないような状態になって初めて骨格ができるのです。
公開当初のブログサイトのような簡単なフラット構造(トップページ直下に全ての記事がぶら下がる)であれば、ページ構造図にURLを足すだけでいいのですが、URLをつけるにもルールがあり、階層を考慮しつつURLをフレンドリーにするにはちょっとしたノウハウが必要です。
それが「重複ページへの対処」です。
先の構造図で仮に定義した集客用カテゴリー「テンプレートを探す」を例にとって考えてみます。
例えば「商品A」という商品を「目的別に探す」ことと「業界別に探す」ことができるページ構造があるとします。

そのときのURLとして最適なのは
https://sample.site-architecture.com/template/purpose/blog/product-ahttps://sample.site-architecture.com/template/industries/tech/product-aとなります。
ですが「product-a」のページは、「2つのURL」を持ってしまい、「重複ページ」ができてしまいます。
このようなURLのジレンマを回避するには、構造を「目的別に探す」、「業界別に探す」、「テンプレート商品」の3つに分けることです。
https://sample.site-architecture.com/find-template/purpose/bloghttps://sample.site-architecture.com/find-template/industries/techhttps://sample.site-architecture.com/template/product-a3番目のURLはユーザーから見れば不親切に思われるかもしれません。とはいえ、Googleから「重複ページ」としてチェックされるのも嫌ですし。
URLに基づいてサイトを開発するエンジニアの視点からみても、重複ページは避けたいところ。
以上に基づき、「URL」、「リンク名」、「ページのタイトル」を定めつつ、ページ構造図を組み立てます。

「角丸長方形がリンク名」
「黒い長方形がURL」
「白い長方形がページのタイトル」
「点線枠は説明用の仮定義」です。
「現実的なページ構造ができあがってきました。」
ページのタイトルを構成図に加えることで、サイトの全容が把握しやすくなりますね。ちなみにタイトル付けは「クリック」されるための大事なSEOファクター。こちらの「【2020年版】SEOのためのタイトルタグとは【サンプル付】」の記事が詳しいです。
ナビゲーションメニューを作成する
先の図中で「リンク名」を定めた理由は承知の通り、ナビゲーションを作るためです。
例えば「グローバルナビゲーションメニュー」は定番リンクを加えてこうなります。
グローバルナビゲーション
- ホーム
- サイト構成の基礎知識
- サイト構成の作り方
- テンプレート
- プロフィール
- お問い合わせ
ブログサイトの「サイドナビゲーションメニュー」はこうなります。
サイドナビゲーション
- プロフィール
- 基礎知識
- 作り方
- テンプレート
- 新着記事メニュー
「サイト構成ドットコム」はサンプルサイトであり解説用に仮に作っただけですが、実際のサイトでも考え方は同じです。
「AIDA」の考え方に基づいて作られたナビゲーションは、サイトの中の全てのナビゲーションメニューとして機能します。
例えばよくあるナビゲーションを「AIDA」に例えたら、
- 「新着記事」は「興味を持たせるステップ1」
- 「ピックアップ記事」は「必要性を示すステップ2」
- 「プライバシーポリシー」は「信頼させるステップ3」
のように分けることができますね。
内部リンクを構造図に追加する
次は「内部リンク」です。次の項目を必要に応じて構造図に加えます。
- 導入文
- h2タグ(必要ならh3タグ)
これらは全てのページに加える必要はありません。このステップは、「メインとなるユーザーの導線を引く」ためです。
「h2やh3」タグは「ヘディングタグ」と呼ばれ、そのページを章立てする「見出し」のことであり、「通常はコンテンツの区切り」として使われます。
「h2やh3タグ」などのHTMLタグについては「SEOに重要な全てのHTMLタグのテンプレート」にも詳しく解説しています。
これはブログで言えば「もくじ」のようなものですが、目次そのものを作って加えるわけではありません。ページの内容が理解できればOKです。
実際、Googleのジョン・ミューラー氏はYoutube動画で次のように述べています。
【日本語訳】HTMLの中にあるこれらのヘディングタグは、ページの構造を私たちが理解するのに役立ちます。
【原文】These heading tags in HTML help us to understand the structure of the page.
リンク権威を可視化する
「h2やh3タグ」から目標ページへの内部リンクを繋げていくことで「リンク権威」が見えてきます。
「リンク権威」とは、1つ1つのページの強さを表す指標です。「より多くのページからリンクがあるほど、そのページの権威は強力」になります。
リンク権威は関連性が重要であり、「関連性は記事の本文内からのリンクによって生まれます。」サイドメニューやグローバルナビゲーションではありません。それらも少なからずあるかもしれませんが、強力なのは「本文内」からのリンクです。
さらに言えば「ページの上部にある導入文からのリンクは、ページの関連性を強力にもたらす」可能性があります。ただしそれは、そのページの内容全てが関連していることが前提です。関連のない記事からのリンクは返って逆効果です。
以上を加味してページ構造図の最後の掘り下げです。

図中の「赤い色」で表現しているのが内部リンクです。
「サイト構成とは何か?」のページは、「ペルソナA」さんのための記事ですが、内容的に「制作会社が隠し続けるサイト構成図の作り方」の記事に含めてもよさそうです。
ですが、リンク権威を構築するためにも「意味や定義」を解説するページを「敢えて」作り、「導入文」にそれらについて言及しつつ、そこから間髪入れずにリンクを飛ばす構造にしてみました。「ペルソナA」さんの最終的な検索意図は「作り方を知りたい」ことだと思うので。
「ペルソナB」さんのために、プロフィールページの中の「ポートフォリオの紹介」から商品ページにリンクを貼ってあげると親切ですね。
以上でサイト構成の作り方を終わります。
まとめ
いかがだったでしょうか?
「サイト構造ドットコム」は、あくまで説明用として仮に作ったサイトですが、実際のサイトでも基本的な流れは同じです。
とはいえ、情報を加える余地はまだまだあります。サイト構成の本質はユーザーの導線にあります。その導線を紐解く鍵となるのが「AIDA」です。
先に「理想的なサイト構成にするための考え方は視覚で見ながら更新することです」と述べました。このようにしながらサイト構成の設計を進めていけば、その過程で様々な気づきがでてきます。
そもそもウェブサイトというのは「小さく始めて大きく育てる」ことが基本です。運営の途中で他のサイトを調べたり、本を買って読んだりすることもあるでしょう。そんな日々の学びをサイト構成に含めてください。きっと成果が得られるはずです。
これまでの解説はいわば「サイト全体の作り方について」です。全体の次は「個別ページの作り方」です。
今や人工知能は当たり前の時代になりました。
そこで次の記事では「人工知能を実装した検索エンジンに向けて、どうやってひとつの記事を書いていけばいいのかを、テンプレートに基づいて網羅的に解説」した記事です。
興味がある方はぜひ読んでみてください。
人工知能時代の稼げるブログ記事の書き方完全ガイド【テンプレ付】
「ブログの収益化を図りたい、検索順位をあげたい」それには上手な文章を書けばいい。残念ながらそれだけでは足りません。大切なのは人工知能の仕組みを理解して書くことです。そこで本記事では「AI時代に稼げる記事を書くにはどうすれば?」こんな疑問に答えます。