【SEO滞在時間】ドウェルタイムの改善はページの最初で心理を掴め

「せっかく渾身の記事を書いたのに、中身が読まれている気がしない。」
「なぜこんなに滞在時間が低いのか?」
「どうやったらもっと読まれるようになるのか?」
こんな具体的な方法を知りたい方向けの記事
本記事の内容
ランクブレインについては「ランクブレインが検索意図を決めるまで【SEO人工知能徹底解説】」にも詳しく解説しています。
滞在時間とは何か?
まず誤解しないで欲しいのが、
SEOにおける滞在時間の意味は、大きく2種類に分かれます。Googleアナリティクスに表示される「平均ページ滞在時間」、こちらは英語でアベレージタイムオンページ(Average Time on Page)といいます。
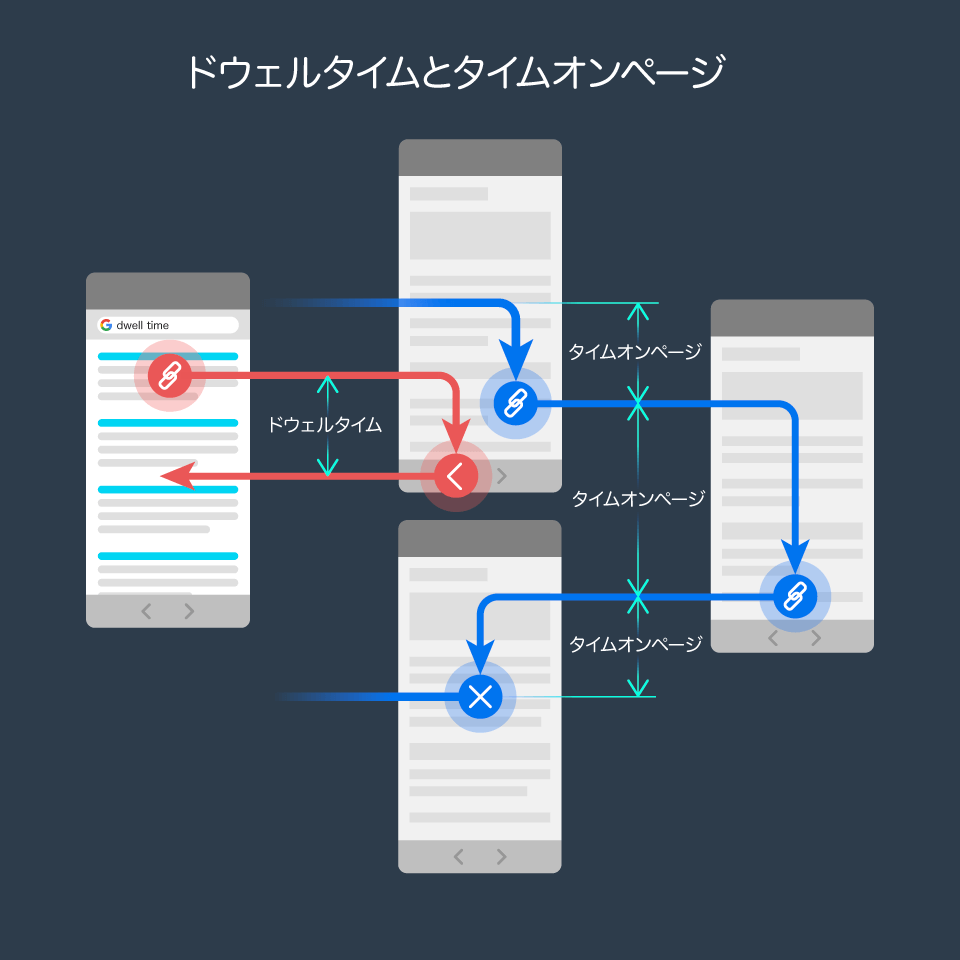
もう1つの滞在時間の意味とは、検索結果をクリックしてから検索結果の画面に戻るまでに費やした時間です。こちらは英語でドウェルタイム(Dwell Time)といいます。
- ドウェルタイム
- 検索結果から検索結果に戻るまでの時間
(Dwell Time) - 平均ページ滞在時間
アベレージタイムオンページ - Googleアナリティクスに表示される。検索結果は関係なくそのページに留まった時間
(Average Time on Page)
英語では違う単語ですが、日本語は同じなので非常に誤解を生みやすいトピックですが、ここからは「ドウェルタイム」と「平均ページ滞在時間(アベレージタイムオンページ)」を分けて解説していきます。
「滞在時間」とだけ表記しているのは「どちらも含めて」の意味です。
滞在時間は色んな用語と一緒に解説されますので、その辺も明確にしておきます。
ドウェルタイムは平均ページ滞在時間ではありません
ドウェルタイムも、平均ページ滞在時間とやや互換性がありますが、平均ページ滞在時間は単純に、そのページに平均して費やした時間であり、検索結果に戻った時間だけではありません。
SNSや、別のページからのリンク、メールなどからアクセスした可能性もあります。

ドウェルタイムは検索から来て、検索に帰っていくまでの時間。
平均ページ滞在時間は1つ1つのページに滞在したタイムオンページの平均。
ドウェルタイムは直帰率ではありません
ドウェルタイムと直帰率は似たように思いますが、同じものではありません。
直帰とは、誰かがページにアクセスしたら、何もせずに
- 戻るボタンを押す
- ブラウザーを閉じる
- アドレスバーに新しいURLを入力する
- 外部リンクをクリックする
- 何もしなくてタイムアウトする
ことです。
検索者がそのページで2秒を費やそうが、2時間を滞在しようが関係ありません。上記の行動により検索結果に戻る、それは直帰のことです。
よく「滞在時間が長いと直帰率にカウントされない」と思っている人が多いですが、それは間違いです。
【SEO直帰率対策】業界別・流入元別・ブログサイト平均と改善方法
「直帰率ってなに?」「直帰率が高くて記事が読まれない」「直帰率を下げるにはどうすればいい?」こんな疑問に答えます。本記事ではSEOにおいてなぜ直帰率が大事なのか、業界・流入元平均やブログの直帰率が高い理由と改善方法について解説しています。
滞在時間はセッション時間ではありません
セッション時間は、ユーザーがそのサイトに滞在した合計時間です。

滞在時間はクリック率(CPR)ではありません
クリック率は、検索結果を見た人の総数のうち、そのページへのリンクをクリックした人の割合です。
よく滞在時間と混同してまとめて解説されたりしますが、全く違うものです。
「クリック率=検索結果のクリック前」、「滞在時間=検索結果のクリック後」です。
【図解】SEOクリック率【感情サークルとパワーワード331選】
Googleの検索結果におけるクリック率(CTR)の計算方法や業界平均とその重要性についての完全理解。クリック率を上げるための対策マニュアルでは「感情サークル」や「感情的になるパワーワード」を使ったクリック率の改善方法を解説しています。
ドウェルタイムが重要な理由【人工知能ランクブレインの話】
ランクブレインはGoogleが開発した人工知能。発表からすでに9年が経過していますが、Googleの執念とも言えるアップデートによって、当時より精度が増しています。
ランクブレインはそもそも、Googleでさえわからない、未知の検索を理解するために作られました。
大きく変わった点として、検索順位の決定要素を1つ1つの検索ワード毎に異なるようにしたことです。
実は、この大きく変わった点にドウェルタイムが絡んでくるのです。そのキーワード毎のドウェルタイムが検索意図のマッチング精度向上のために使われているのです。
実際には、ドウェルタイムのみではなく、クリック率、直帰率そしてポゴスティキングの4つを合わせて「ユーザー体験信号(UXシグナル)」として使用しています。
Googleは、これらのシグナルをランキング決定要素の「3番目に重要である」としています。ちなみに1番目と2番目はそれぞれ「リンク」と「コンテンツ」です。
また、使われているのはドウェルタイムであり、ページやサイト単位の平均ページ滞在時間ではありません。

ここで注意して欲しいことは、
フォーカスするのはあくまでユーザーであり、ドウェルタイムそのものはランキング決定要素ではありません。要はユーザーが満足しているかどうかが全てです。
ランクブレインについての詳しくは、ランクブレインが検索意図を決めるまで【SEO人工知能徹底解説】をご覧ください。AI時代のキーワード新戦略「ミドルキーワードの最適化」についても触れています。
ランクブレインが検索意図を決めるまで【SEO人工知能徹底解説】
「ランクブレインってなに?」「人工知能で何が変わったの?」「ランクブレイン相手にどうすればいい?」こんな疑問に答えます。Googleランクブレインの仕組みを知っておくと、SEO対策における様々な部分で役立ちます。
滞在時間を上げるコンテンツの作成方法
ここからは、滞在時間を上げるためには、どのようにコンテンツを作っていくかの解説です。
実際にこれらの方法を実践すれば、滞在時間を増やすことができ、SEOに貢献すること間違いなしです。アメリカのSEO業界の著名な方々からも実証された方法です。
- ユーザーの心理をページの最初でつかむ
- 動画を埋め込む
- 長いコンテンツにする
- ページスピードを速くする
- ページを「セクション」に分割する
それぞれ解説していきます。
ユーザーの心理をページの最初でつかむ
ウェブページは画面の上部から読まれていくメディアです。そのため、最初に表示される部分で大半が決まります。ここでは狙ったキーワードを使って心理をつかみ、その後の記事の内容に導くことが重要です。

ユーザーの心理を「疑問→安心→具体策」の順にキーワードを含めて書いていく。それに対して書き手は「主張→理由(根拠)・解決策」の順にキーワードを含めて書く。
まず最初にキーワードを使ってユーザーの同意を得ること
ユーザーはあなたのページに疑問を持ってやってきます。
ページが読み込まれる前から自分にとって有益かどうかを判断します。ならばその判断をしやすいようにしてあげます。その際よく使われるのが次の方法です。
- 読者の疑問をそのまま書く
- このコンテンツは何について言っているのかを簡潔に示す
この2つに狙ったキーワードを含めることで、ユーザーからの同意を得やすくなり、ページの最初を重要視する検索エンジンにも効果的になります。
英語でこの部分を「Promise:約束」と言います。
次はユーザーを安心させること
要はどれだけユーザーに信用してもらえるかってことですね。
これには信用に足りうる根拠や理由が必要です。それは、
- 自分の実績(なければ権威ある人の実績)
- 科学的根拠(実験結果)
- 権威ある人が言ったこと
などです。
英語でこの部分を「Proof:証明」と言います。
最後にユーザーを本文へと導く心理の転換
この部分に入るのは、
- 簡単な繋ぎ言葉
- 反論されたことについての理解
- 目次
また、その記事の本題を再認識させるために、タイトルを最初の見出しに入れるのも定番ですね。そしてこの部分を英語では「Transition:変還」と言い、
この3つの頭文字をとって「PPTメソッド」などと呼ばれます。
動画を埋め込む
マサチューセッツ州の動画マーケッティング企業Wistiaはページに動画を埋め込むだけで滞在時間が260%上がることを発見しました。

動画を埋め込むことによって平均ページ滞在時間が飛躍的に上がります。
「動画なし=2分48秒」から「動画あり=7分21秒」、上昇率「2.6倍」です。
ブロブの中で文字を書くところを動画に変えて埋め込むのも良い方法ですね。
お手軽なのはYoutubeやVimeoなどです。
長いコンテンツを作成する
長い文章ほど読むのに時間がかかります。だから滞在時間も上がる。
簡単な数学ですが、ただ単純に長い文章を書けば良いとは思えません。なぜなら、読者がウェブに求めることは、答えを簡単に知りたいんですよね。
先日、直帰率について書いた記事の中で「産業別平均直帰率のグラフ」を解説した際、次のような考察をしました。
- 直帰率が高くなるコンテンツ
- ユーザーの検索意図が狭くシンプルで、かつ簡単に解決しやすいコンテンツ
- 検索意図が広く、ニーズを達成するためには幅広い情報を必要とするような、解決しにくいコンテンツ
- 直帰率が低くなるコンテンツ
- 人々の人生に深く関わり、経済的に負担を要するコンテンツ
- 人々同士が直接繋がるようなコンテンツ
直帰率とページ滞在時間は相関関係(シーソー関係)にあります。直帰率が低ければ、滞在時間は長い。
この関係と上記の考察に基づけば次の図式が成り立ちます。

この図から言えるのは、「短くするべき」コンテンツのゾーン以外は、長い文章であればあるほど、滞在時間を上げることに貢献できます。
【SEO直帰率対策】業界別・流入元別・ブログサイト平均と改善方法では、その他にサイトの種類別や流入元別の比較についても解説しています。
ページスピードを速くする
Googleのウェブマスターセントラルブログにて、ページのスピードをモバイル検索のランキング決定要素に使用する(英語)と正式に発表がありました。
以降、ページのスピードはGoogleの「ランキング決定要素」です。

ページの読み込み速度を計測する定番ツールは「Page Speed Insight」こちらのサイトにあなたのドメインを入力して分析します。「目安としてはモバイル・パソコン共に80点以上」を目指しましょう。
それ以外にもGoogleの「Test My Site」もあります。「目安としては「平均」」がでればとりあえずはOKです。
ページを非常に読みやすくする
「読みにくい=読まれません」
そう言われても、個人差もありますよね。特にブログサイトでは、第一印象でたちまち直帰されてしまうこともあります。
これには「正解」と言われるものはありませんが、色んなサイトを比べて、大方次のような設定が平均的です。実際こうすることで読みやすくなりました。

- 段落のあとに余白をつける(margin-bottom: 2.0〜2.5rem)
ここで「rem」という単位ですが、bootstrapでもこの単位が標準となっています。画面のサイズに基づく単位で、レスポンシブデザインなサイトではこの単位を使った方が楽です。 - 行間(行高)は1.5〜1.8(line-height: 1.6)
- フォントの大きさは15-17px(font-size: 16px)
- ページを見出しで区切る
まとめ
最後にまとめとして、
- 滞在時間はドウェルタイムと平均ページ滞在時間に大きく別れる。
- ドウェルタイムは、ランクブレインがユーザー満足度を評価するためのシグナルとして使われている
- 改善するには、コンテンツを重視し、ユーザーにフォーカスしないといけません。
ということです。
また、滞在時間の改善は直帰率の改善とほぼ同じです。こちらの「【SEO直帰率対策】業界別・流入元別・ブログサイト平均と改善方法」の記事もぜひ目を通してみてください。