【超初心者向け】ゼロからのGoogleアナリティクスの始め方【スクショ付】

- 自分のサイトにどれだけの人が来ているのだろう?
- どの記事が一番読まれているのだろう?
こんなことを解決してくれるのがGoogleアナリティクスです。
データの蓄積量が増えれば増えるほど、色んなデータをみることができます。
使いこなせば神ツールとなり、サイトの改善ポイントを瞬時にかつ簡単に把握することができるようになります。
今回はこのGoogleアナリティクスをゼロからスタートする人のための最初の一歩を解説した記事です。
Googleアナリティクスの始め方
Googleアナリティクスとは、Googleが提供している無料のアクセス解析サービスです。誰でもフリーに使い始められます。
無料と言えど機能は世界一、やはりGoogleが作るだけあります。
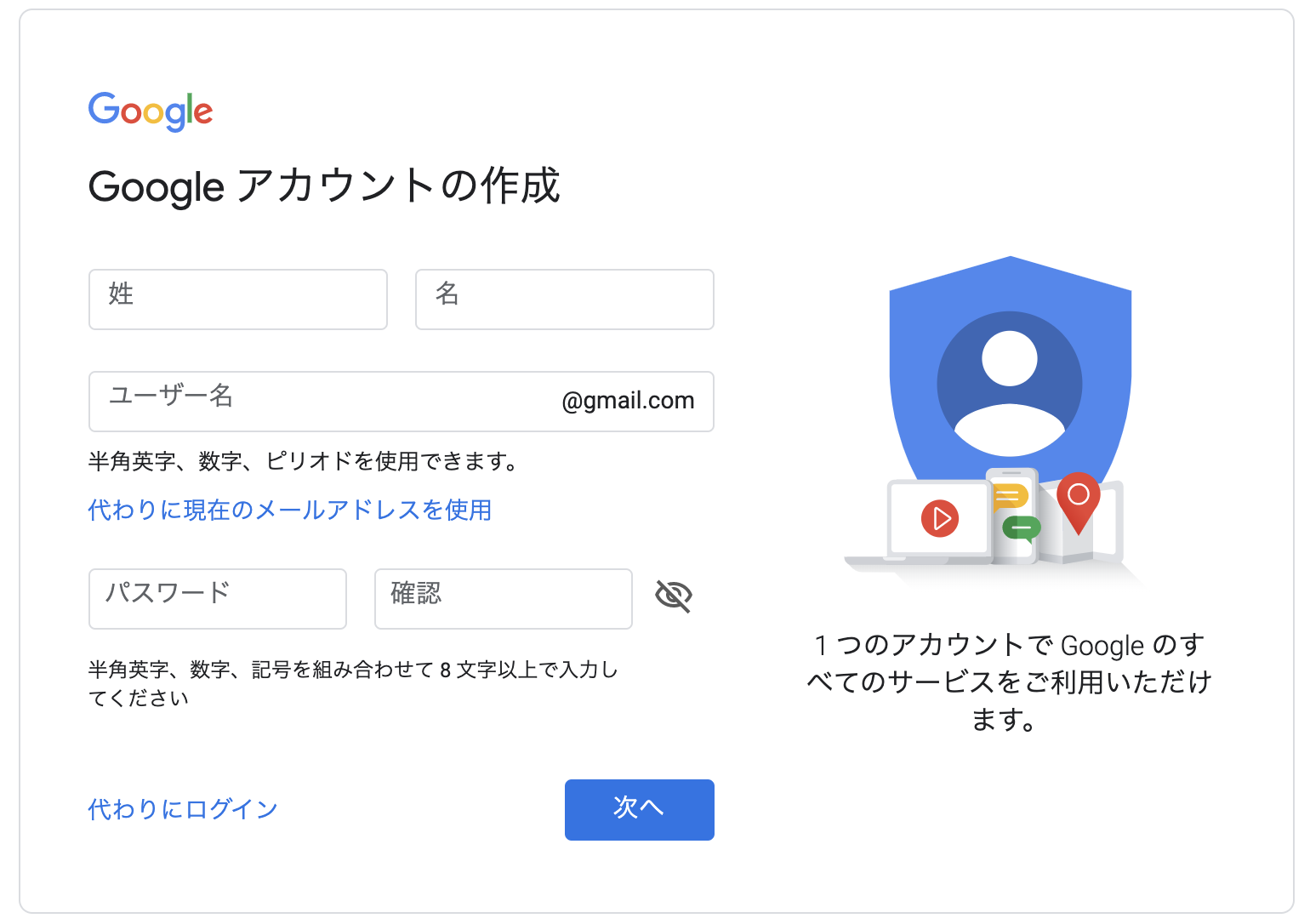
ステップ1:Googleアカウントを作成する
アナリティクスを使うためには、Googleのアカウントが必要です。
自分のアカウントを持っている人は、このステップはスキップしましょう。
こちらのアカウント作成ページから作成します。

ステップ2:Googleアナリティクスを登録する
次はアナリティクスを登録です。

右側の「登録」ボタンを押します。
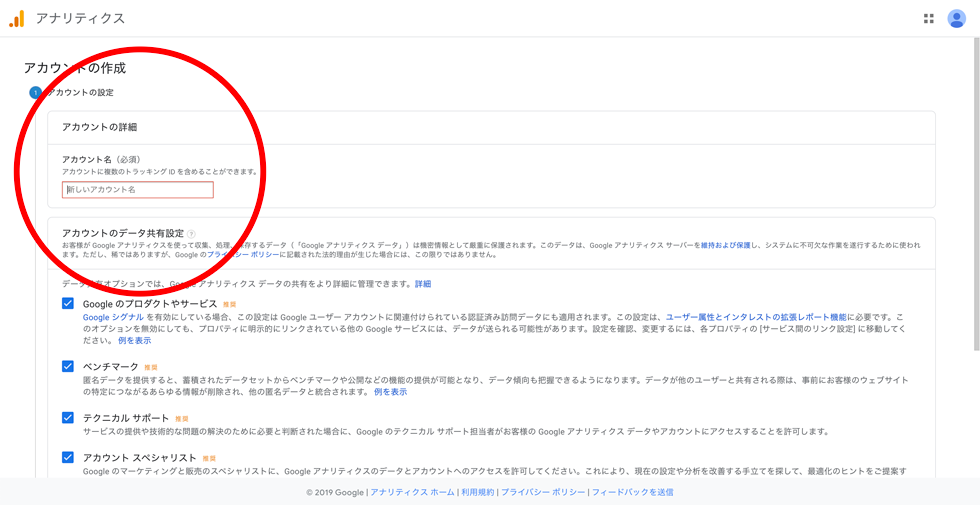
アカウントの設定
次の画面で「アカウント名」の入力をします。
アカウント名とは、会社名、個人名、サービス名など、自分で管理しやすい名前にします。複数のアカウントを管理する場合には、アカウント一覧で探しやすいような名前がよいです。これは後から変更することもできます。

「アカウントのデータ共有設定」推奨の部分は、データを共有したくない項目があればチェックをはずします。特に気にならなければ、推奨のままで次へ進みしょう。
測定の対象を指定

「ウェブ」「Apps」「アプリとウェブ」の中のどれかを指定します。
ウェブサイトだけの場合は、「ウェブ」を選択して次へ進みます。
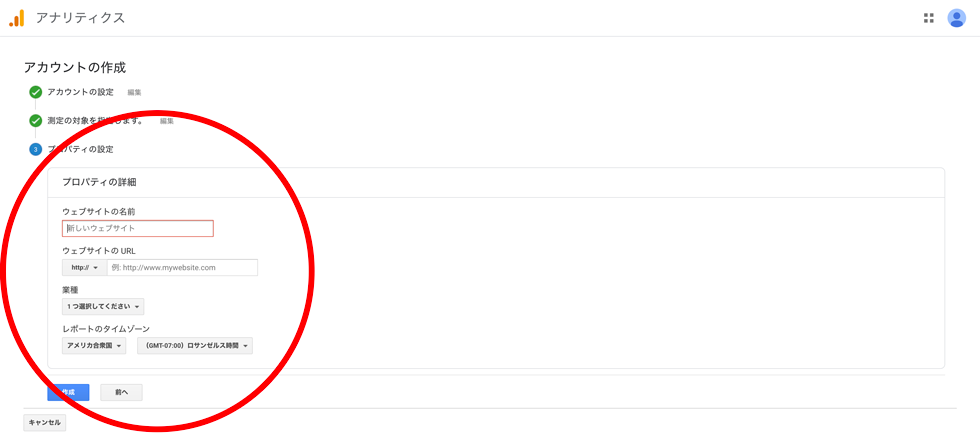
プロパティの設定

- 「ウェブサイトの名前」に測定するサイトの名前
- 「ウェブサイトのURL」では「https://」か「http://」を選択してURLを入力
- 「業種」では、そのサイトに合った最も近いものを選択
- 「レポートのタイムゾーン」は、主にアクセスされる国と地域を選択
して作成へ進みます。
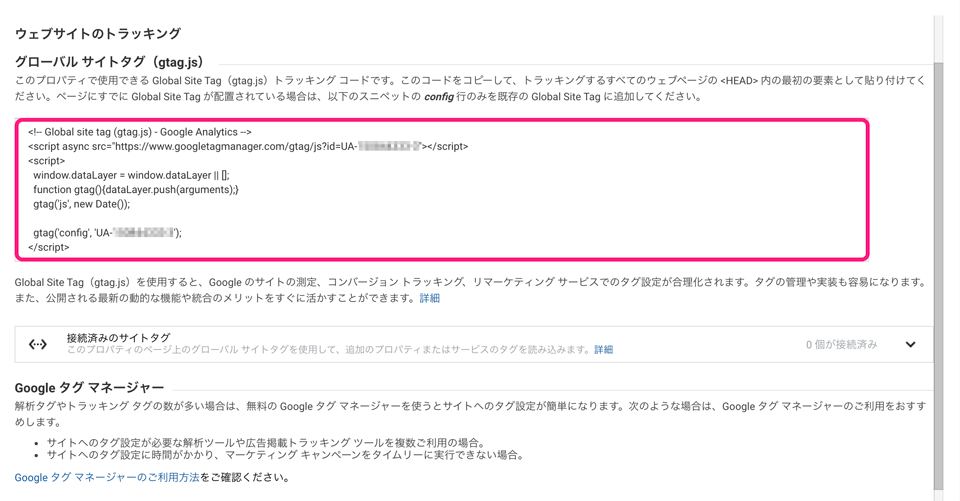
ウェブサイトのトラッキング
「トラッキングIDを取得」ボタンを押すとサイトに貼り付けるトラッキングコードが表示されます。

STEP3 :トラッキングコードを貼り付ける
さっきほど発行されたトラッキングコード、「<!-- Global site tag (gtag.js) - Google Analytics -->から<script>」まですべてコピーします。
コピーしたトラッキングコードを自分のサイトのHTMLの<head>タグの直後に貼り付けます。
トラッキングコードはサイトの「全てのページ」に貼り付けます。
STEP4 :確認してみる
トラッキングIDが正しく設置されていれば、数時間以内にはデータの収集が始まります。
レポートに分析データが表示されるようになるまで、24時間ほどかかる場合があります。
Googleアナリティクスは、過去にさかのぼって、データを収集することはできないので、最初の設定をしっかり頑張りましょう!
【超初心者向け】Googleアナリティクスのメニューを専門用語を使わないでざっくり解説してみた
「Googleアナリティクスの名前は知ってはいるけど使い方がわからない」という方向けに極力専門用語を使わずに、とある看護師さんのブログサイトの分析結果をみながら解説した記事です。内容はアナリティクスのホーム画面、来訪者数、年齢、性別、デバイス、地域、どうやってサイトに来訪してきたかのそれぞれの画面についてざっくりと解説しています。